Table Of Content
- Background
- My Technical Contributions
- 1. Handled the `Lights` class
- POST-GAME JAM: Better Light Visuals using Shaders (HLSL)
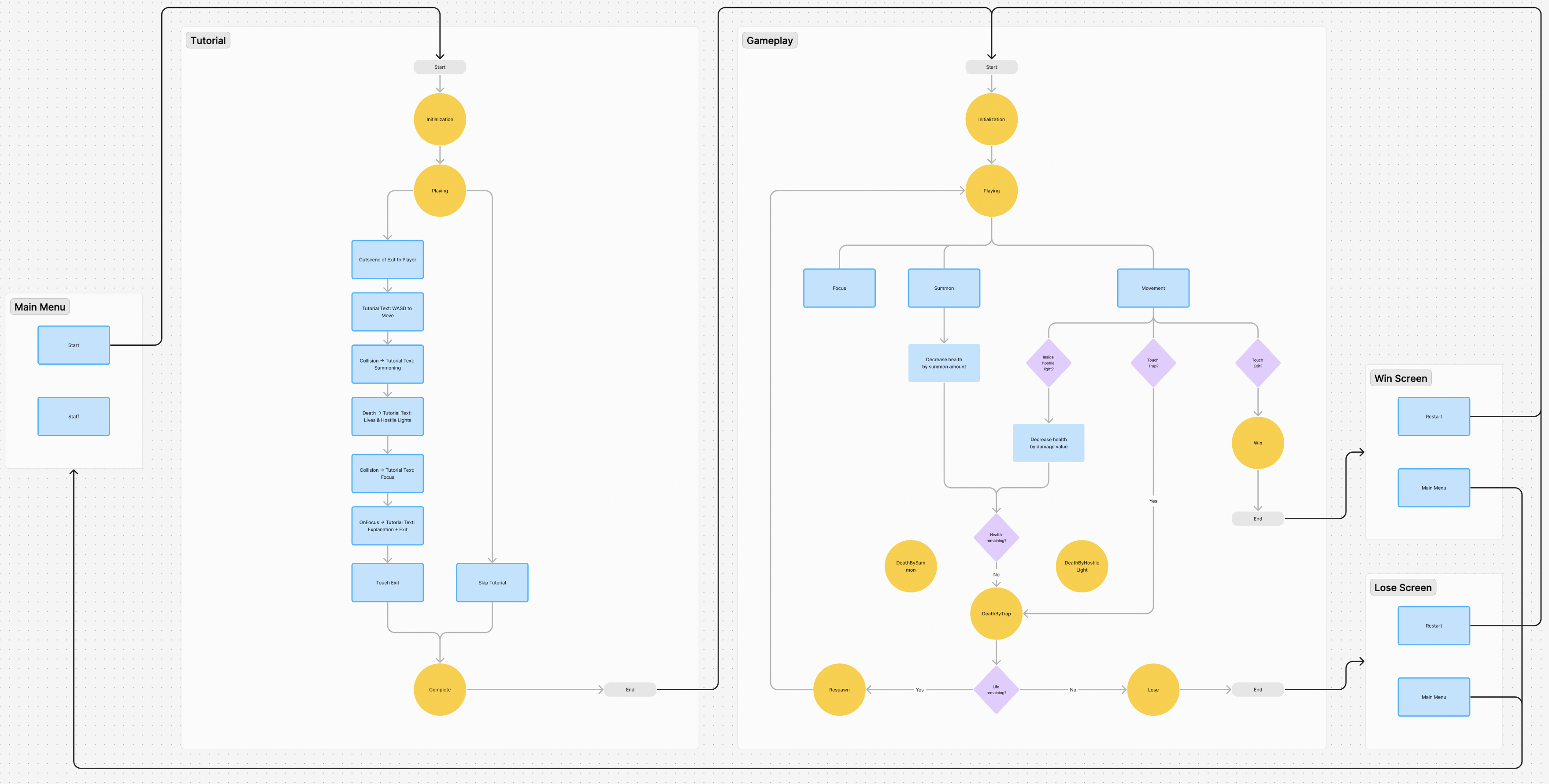
- 2. Made the Tutorial Scene
- POST-GAME JAM: Better Tutorial
- 3. Other Scenes (Main Menu, Winning, Losing, Credits)
- 4. Randomised Exit Position at every scene instantiation.
- 5. WebGL Build published in itch.io
- 6. POST-GAME JAM: Focus Mechanic using Shaders (HLSL)
- Soft-skills
- What I've Learnt
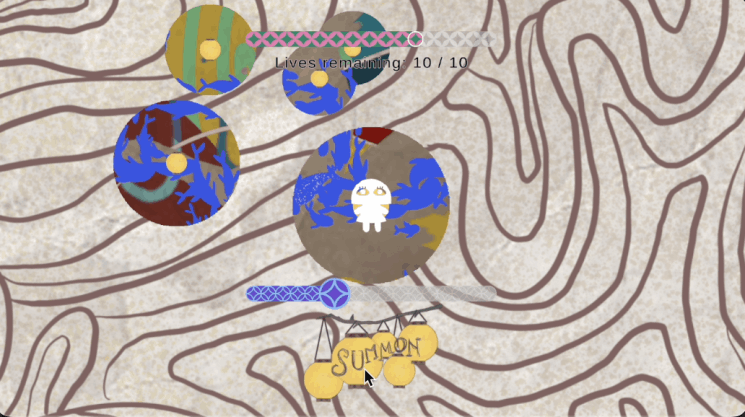
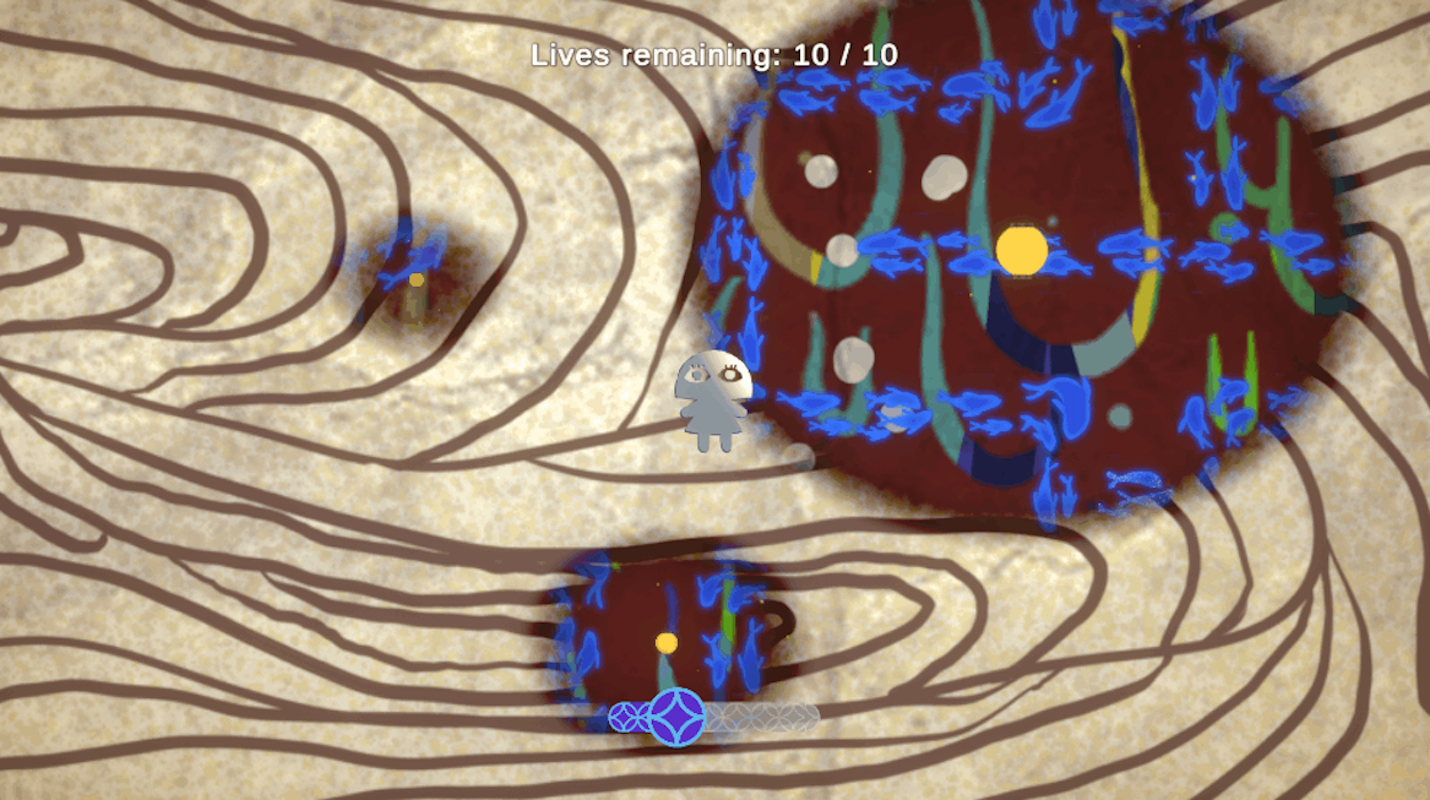
Summon light to find your way out of the dark, dangerous maze. Avoid becoming a fish’s snack! A 72-hour game jam
Ludum Dare pageBackground
This project was made with 3 people, including another developer.
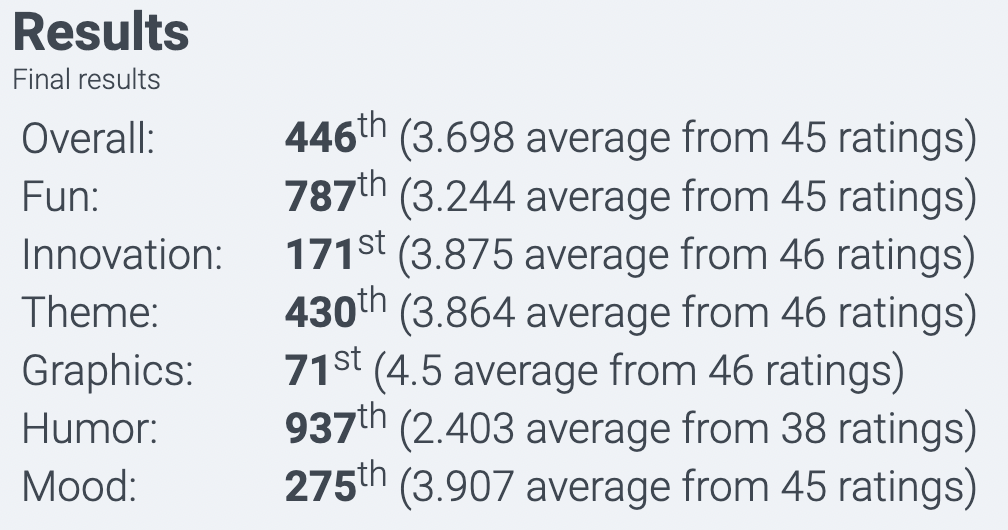
Out of 2194 submissions, Luminth was submitted for LudumDare55 and placed...
- Top 3% in Graphics
- Top 7% in Innovation

Because of the positive reviews, we've decided to continue polishing the game for 2 months.
My Technical Contributions
1. Handled the Lights class
- Instantiation with dynamic light radiuses
- Hostile Lights that decreased Player's health
- Background Image Masking to "see" the maze

POST-GAME JAM: Better Light Visuals using Shaders (HLSL)
A huge mechanic of Luminth was the uncovering of the maze through lights. However, Unity doesn't have a built-in function to create transparent circles, needing HLSL Shader expertise.

- Alpha blending
- Texture Copy
- Particle Effects
- Post-Processing (Vignette, Bloom)
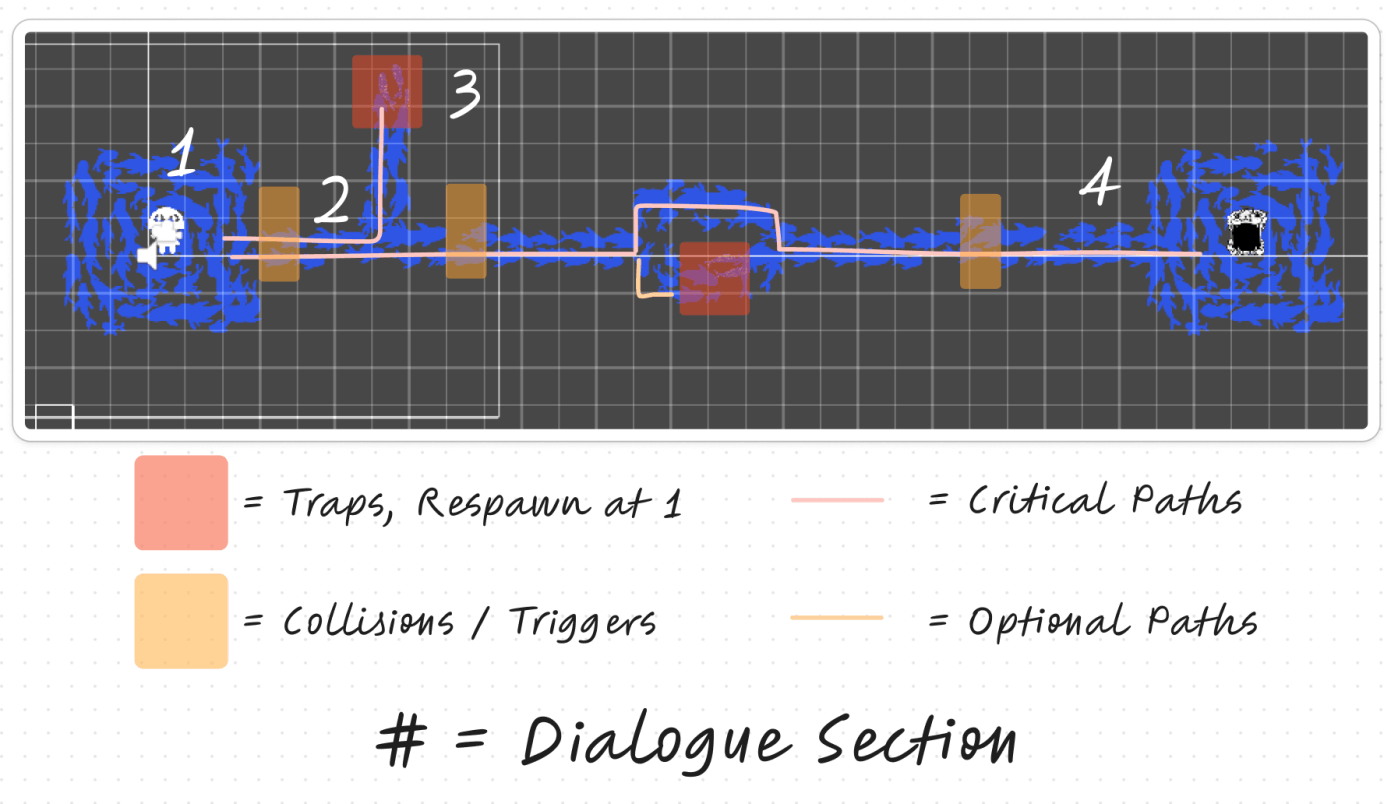
2. Made the Tutorial Scene
- Game Event Triggers
- Level Design
- Dialogue Manager

POST-GAME JAM: Better Tutorial
Due to the interesting world Luminth had to offer, the original tutorial focused more on narrative to introduce the mechanics. However, we found that it gave players unclear instructions and expectations
In the polished version, Luminth's tutorial dialogues went from 27 lines to 5 lines. This gave more focus on action and visual instructions than words, making it clearer what players should expect.

3. Other Scenes (Main Menu, Winning, Losing, Credits)
- Button Animations using DOTween

4. Randomised Exit Position at every scene instantiation.
5. WebGL Build published in itch.io
6. POST-GAME JAM: Focus Mechanic using Shaders (HLSL)
From the original submission's feedback, we have introduced a new mechanic that helps players find the direction of the exit.

- Original Equations
- Mouse Position
- Unit Circle / Angle Calculations
- Chromatic Abbreviation
Soft-skills
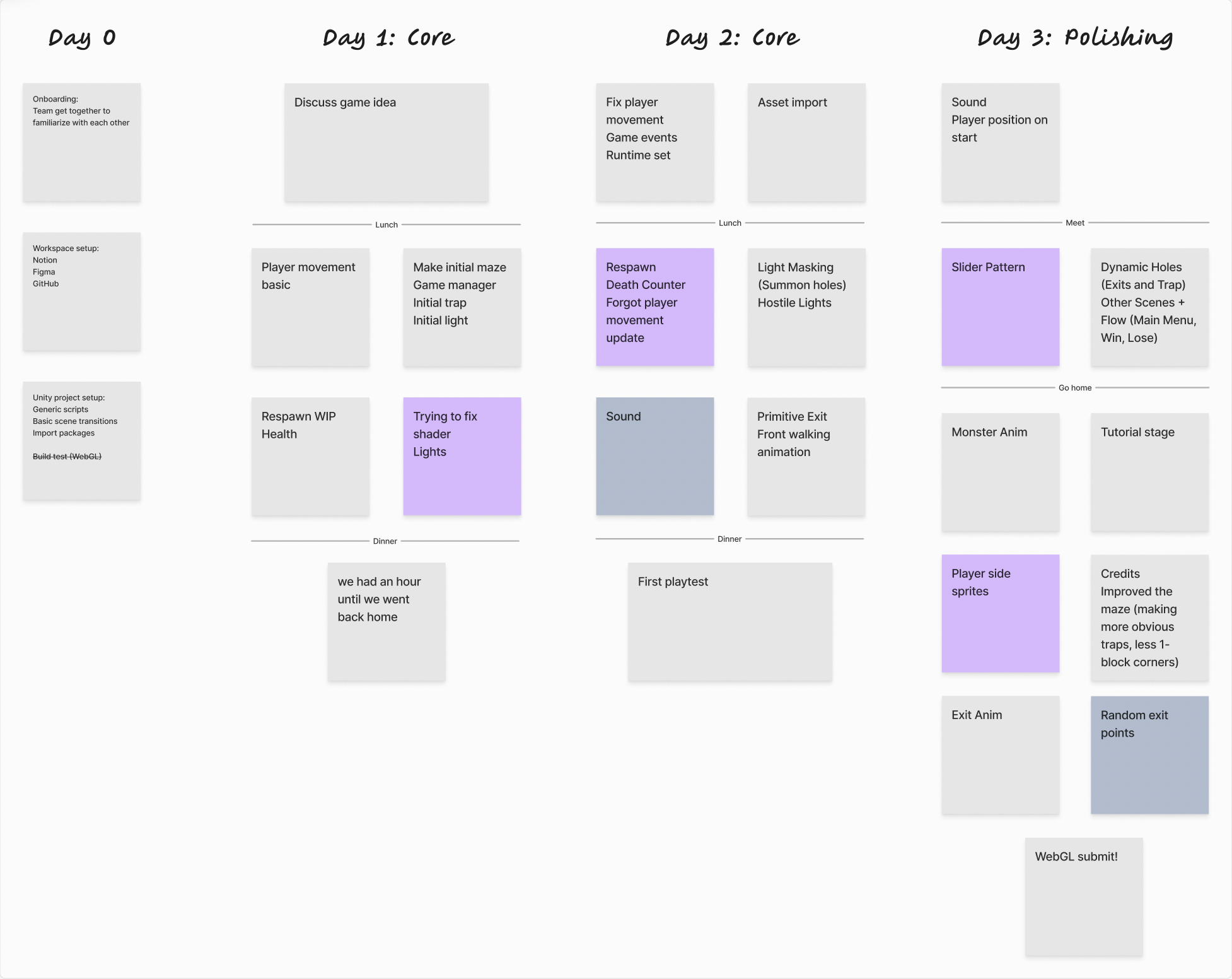
Challenges Because of the tight time constraints, it was necessary to have clear communication in work delegation and what the game needed. This included Task Prioritisation, Using GitHub Branches for specific tasks, and Agile Project Management.

What I've Learnt
-
Completed game: Successfully completed the game within 72 hours through effective collaboration, and polished the game with post-processing and publishing.
-
Applied knowledge: Applied knowledge from previous game development experience such as: Shader Language, Level Design, Game Events, Dialogue Manager, and Agile collaboration
-
Great feedback: Showcased at Hong Kong's Game Dev Happy Hour event, among other games, and received positive feedback.
